How I create my Portfolio ?!
Overview
For this week assignment, we have to build our website then document our steps to build it. For me this was a challenge. Starting from zero knowledge in HTML&CSS having only 5 days to finish it. Things can never get any better :)) ..
One important thing to know before starting this journey which is My Objective:
Simply I wanna learn, although this wasn't the objective of the assignment which aim to focus on the documentation process which is totally fine with me and I could have used any template or helping tools such as Wordpress from the beginning, but I didn't. I find myself eager to learn not only the basics but also the required knowledge that will allow me to build my website from scratch ..
So at the beginning I was very excited I set my plan and it was very simple:
Step (1): Learning html.
Step (2): Learning css.
Step (3): First Trial.
Step (4): Learning Bootstrap. -This step was Okasha's advice and I thank him for that :) -
Step (5): Building The Final website.
Step (6): Host the website using Git.
The Process
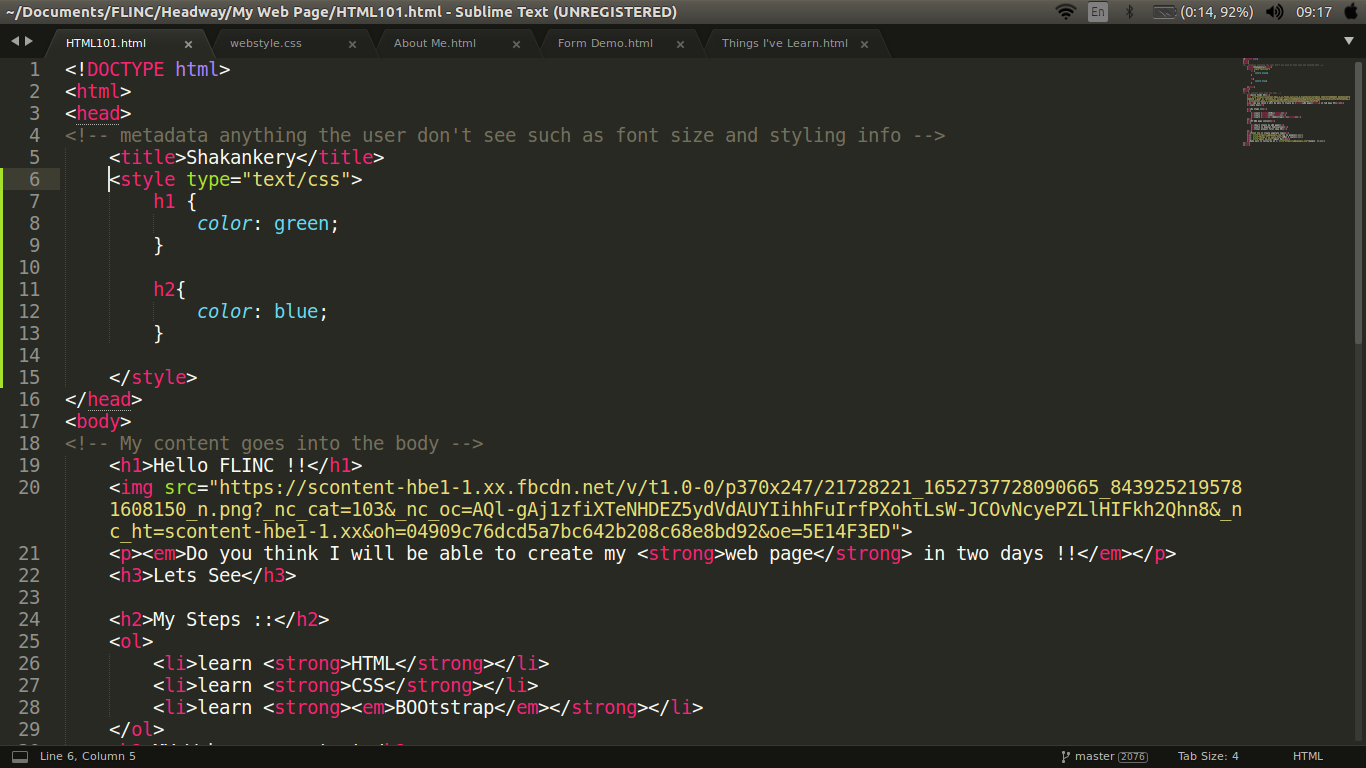
Step 1: Learning HTML
As a beginner, I need a trustworthy source to begin with. This source should have simple and clear instruction and a learn by doing methodology. That's why I choose The web developer bootcamp.
I was expecting HTML to be hard and take time to understand, but it proves me that I couldn't be more wrong about it after only one hour of studying. It's very simple, very easy to understand with a very good documentation which I find myself using it a lot through MDN Web docs.




My first Steps
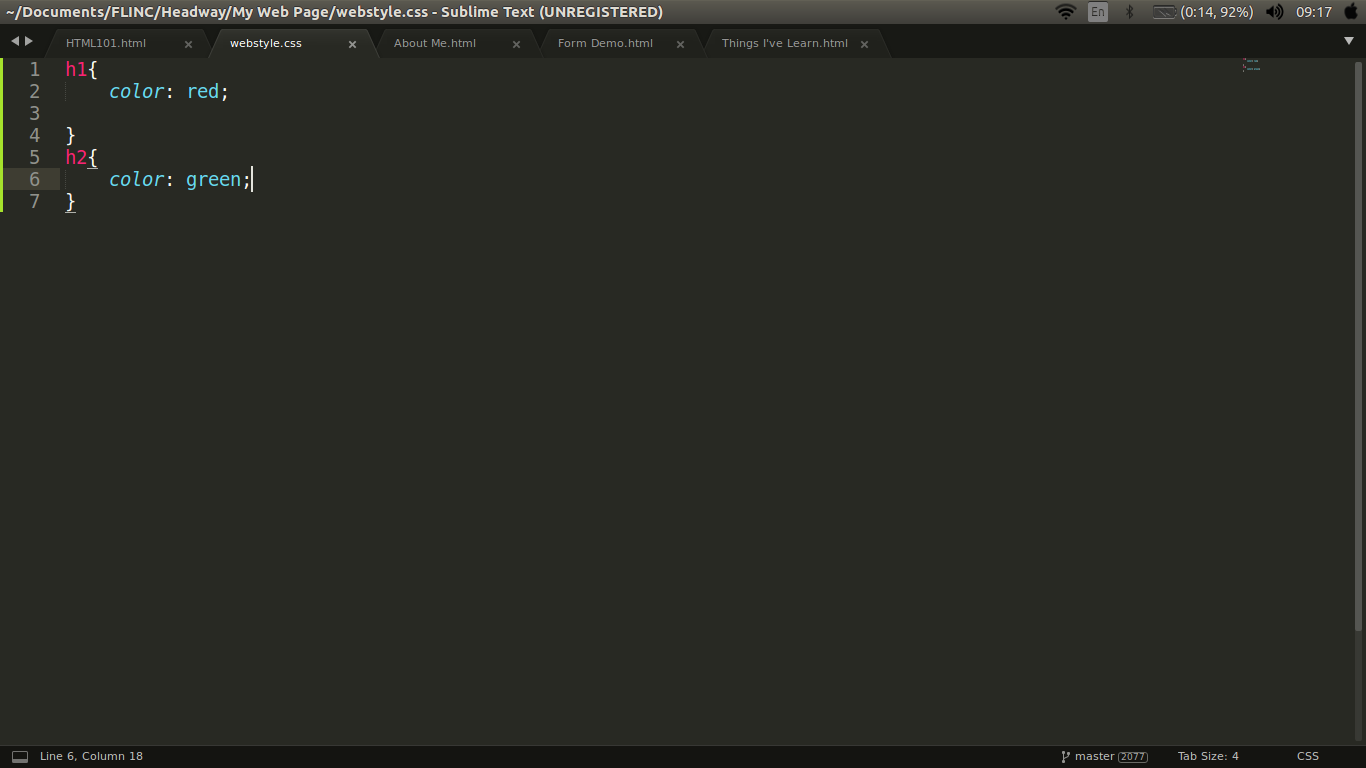
Step 2: Learning CSS
CSS is all about styling your content, it's very powerful and it is really amazing. you can see here how powerful it's csszengarden.
the same as HTML it was very easy to learn, very easy to use with a good documentation such as this link which is all about CSS most common selector.




A few more Steps
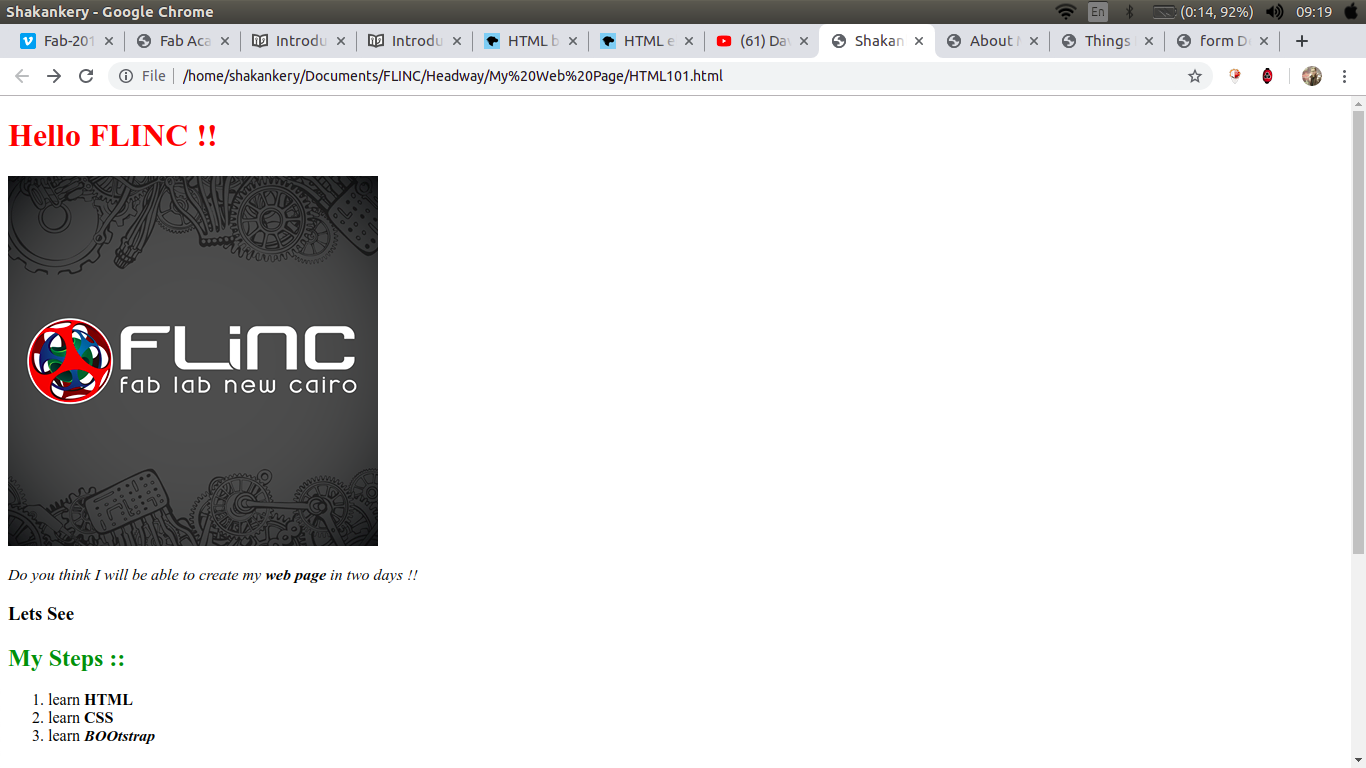
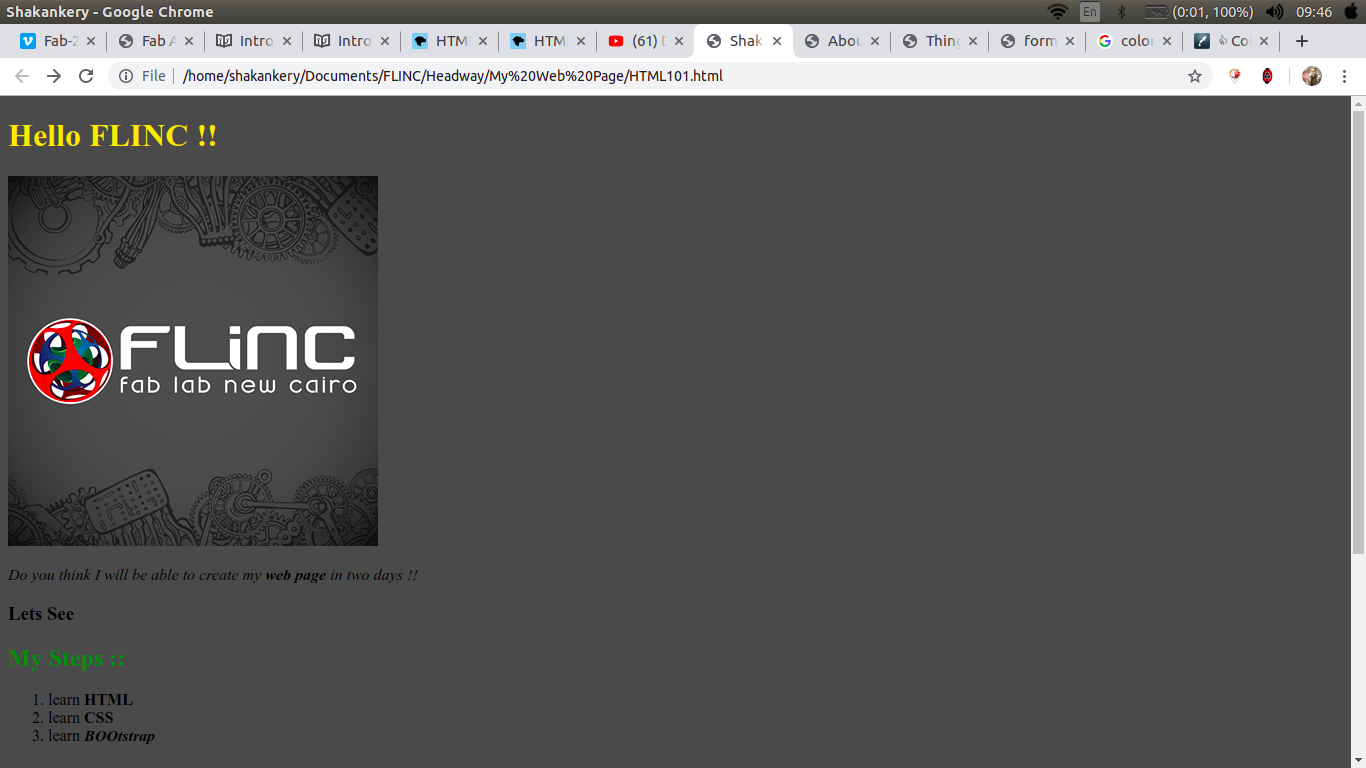
Step 3: First Trial
At this point I was ready to build my own website from scratch. It wasn't much, but as a beginning, it wasn't that bad.




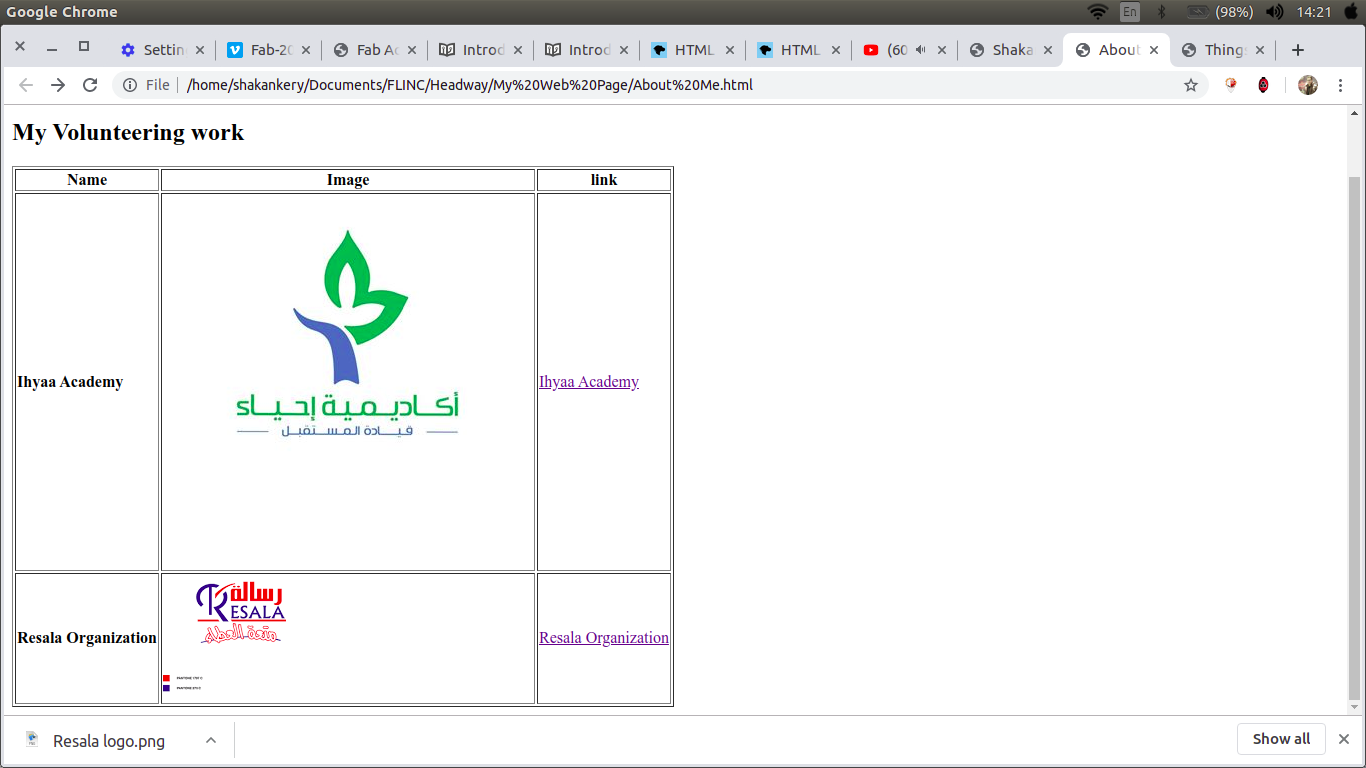
First Trial
Step 4&5: Learning Bootstrap-Create my final website
It took me a lot of time and effort to build my website using only HTML&CSS.
That's why I decided to take one step further and learn bootstrap which an amazing open source front-end library that speed up the website creation process
knowing HTML&CSS speed up the learning process as you can consider Bootstrap as a CSS library with built-in features plus the Bootstrap official website has a proper documentation that I use all the time.
Even though I can use a template now I didn't because now I have all the knowledge I need to build my website from scratch, which was my objective from the start, and this is what you are surfing right now.

- Starting with simple Navbar

- Make The Navbar Responsive

- Change Navbar color
- Add jumbotron
- using the grid system

- Add Icons From FontAwesome
- Change The font using Lato from GoogleFonts
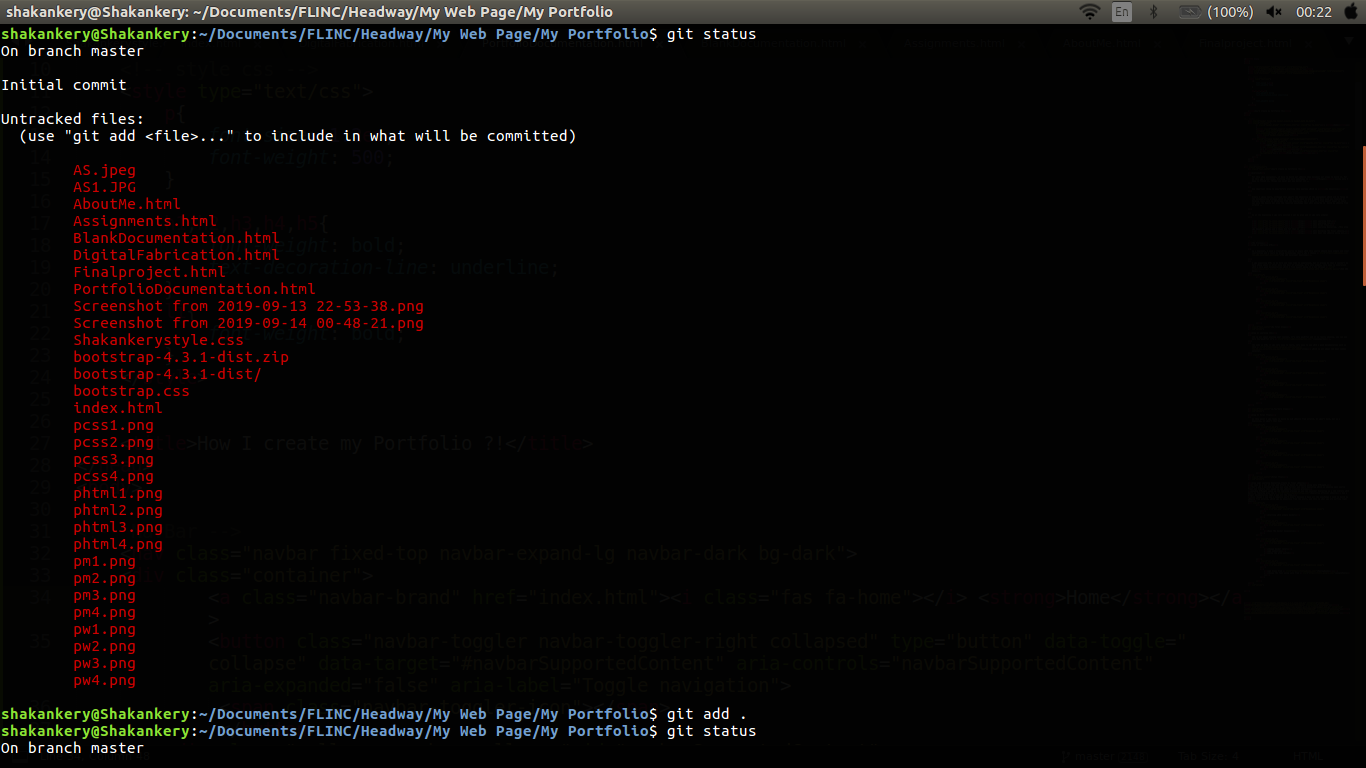
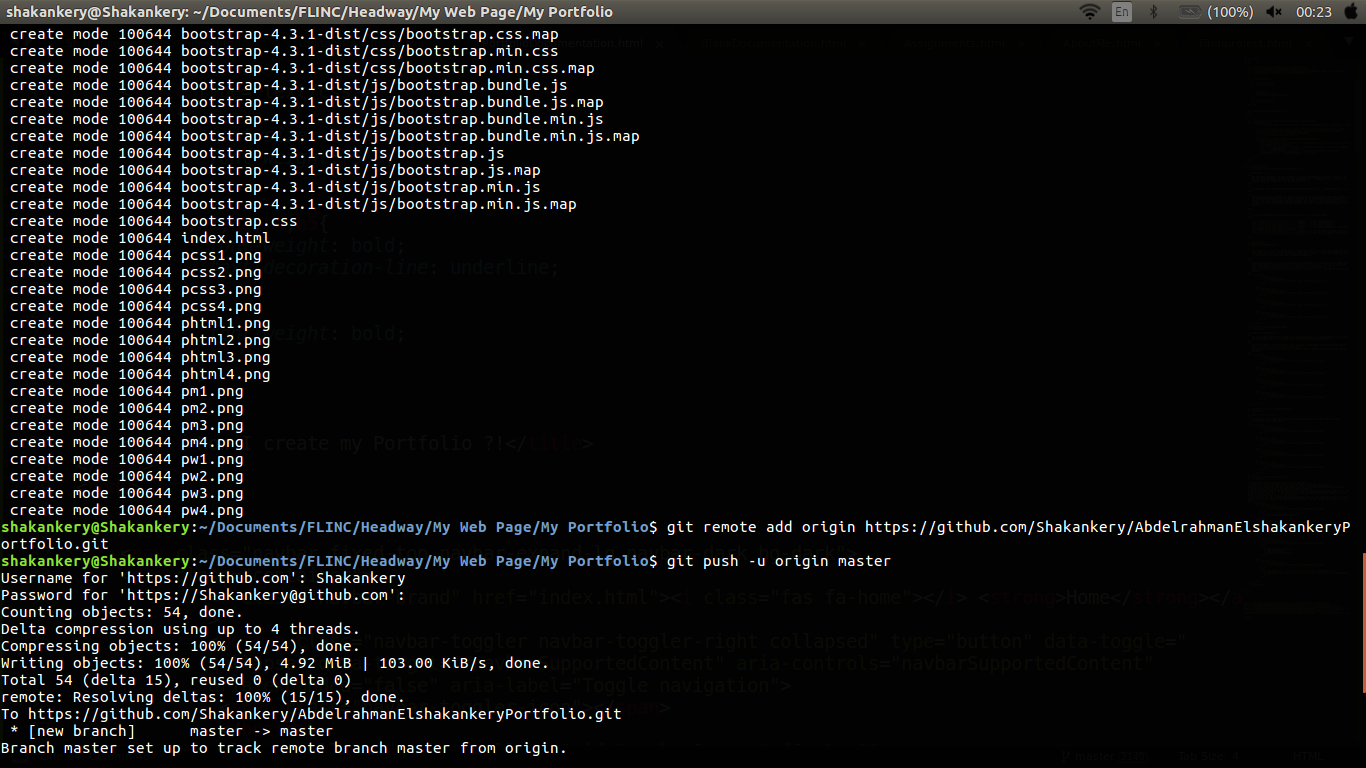
Step 6: Host My Website Using Github
To be honest, this was the easy part as I have a previous knowledge in Github. I find myself only needing to know how to host my site through this Link
.

If you will follow my steps
Do
- Decide your objective, put a plan, Focus
- Choose your sources carfully to speed up your learning process
- Implement everything you learn on the concept of your website
- Start With Github even before HTML&CSS
Don't
- Leave the documentation to the very end
- Build your first trial using only HTML&CSS wait until learning Bootstrap
- Try to be perfect in everything, but knowing that little details do matter
- Use Github for hosting only